欢迎来到我的小站呀,很高兴遇见你!🤝
🏠 关于本站
@bluebonnet27的博客。
基于github pages的托管服务。所有文章通过gridea上传。主题部分使用gridea主题商店的主题简单美化。
博客什么都写,看起来吹水比较多一点,其实也会写代码的。😅
你可以在博客的侧栏找到我的联系方式。
👨💻 关于我
bluebonnet27
软件开发工程师。宅男界的一股可能的清流。
CSGO,读日本小说,看没人看的番剧
以及写作和撸代码。
邮箱:tihongsheng@foxmail.com
🚩 博客编年史
相关链接
0️⃣Gridea gitee 项目地址
1️⃣Gridea 官网
2️⃣Next主题的技术文档
3️⃣此博客项目 github 地址
创建博客的契机
在知乎上看到宣传 gridea 的文章,所以就想尝试下反正不要钱,从5月份最初建立到现在也基本成型了,未来要做的可能只是增加一些小功能。其实自由度还是比较低的,不过比一些第三方托管网站要好很多了。
过程(可能有一点参考价值)
建立 github pages
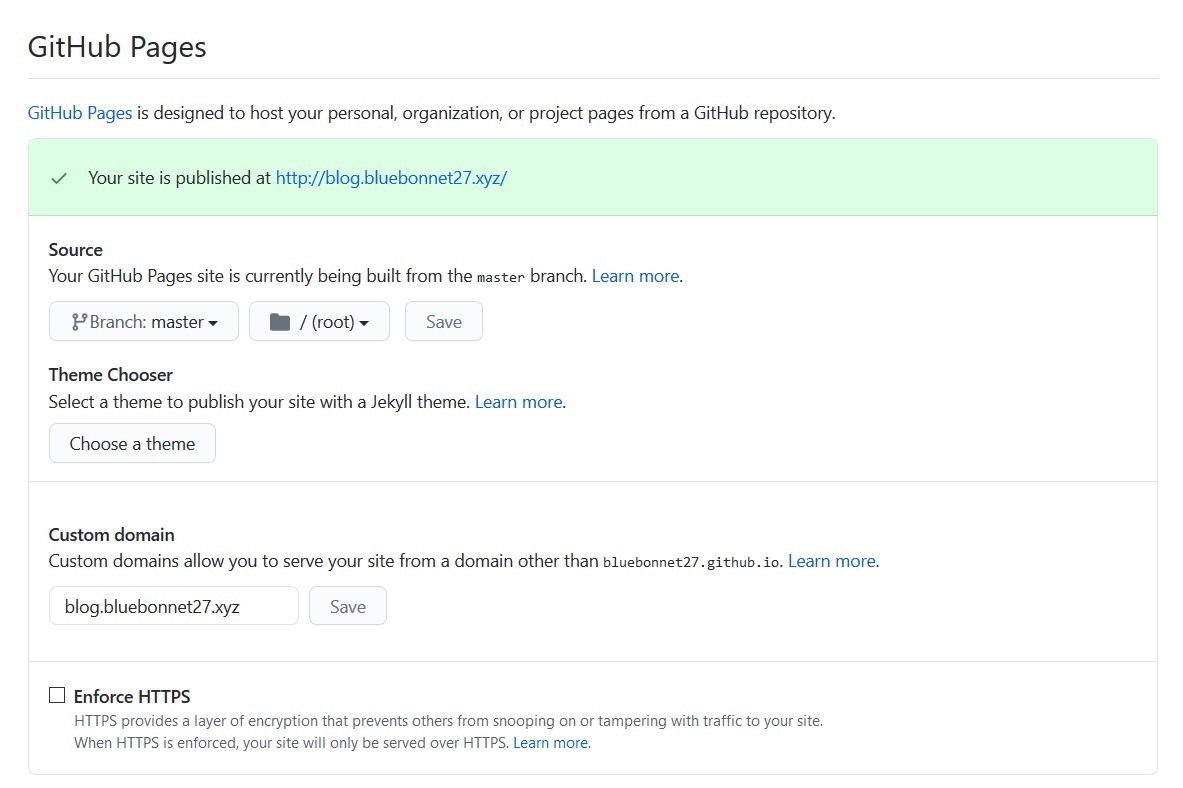
github pages 是一个给 github 项目的展示页面的托管服务。使用这个服务是免费的。不过需要建立一个 用户名.github.io 格式的仓库。在 settings 里开启 github pages 服务。默认是 master 分支。仓库类型选择公开。

(忽略掉那个域名)
理论上建立好了以后,在浏览器输入 https://xxx.github.io 就可以访问了。
使用 gridea 远程发布 github pages
先安装 gridea。
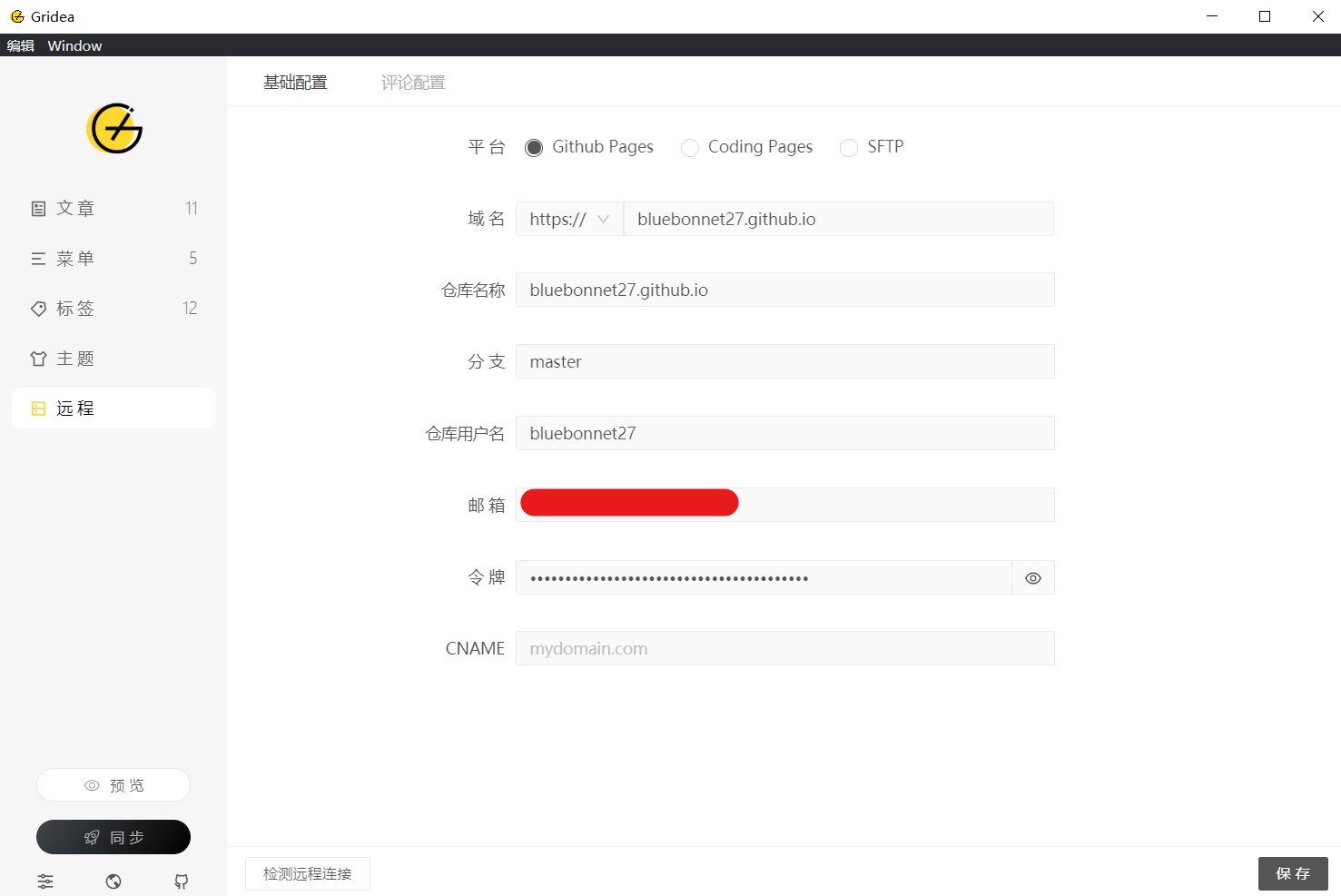
在“远程”中配置一些东西。

邮箱用注册 github 的邮箱。
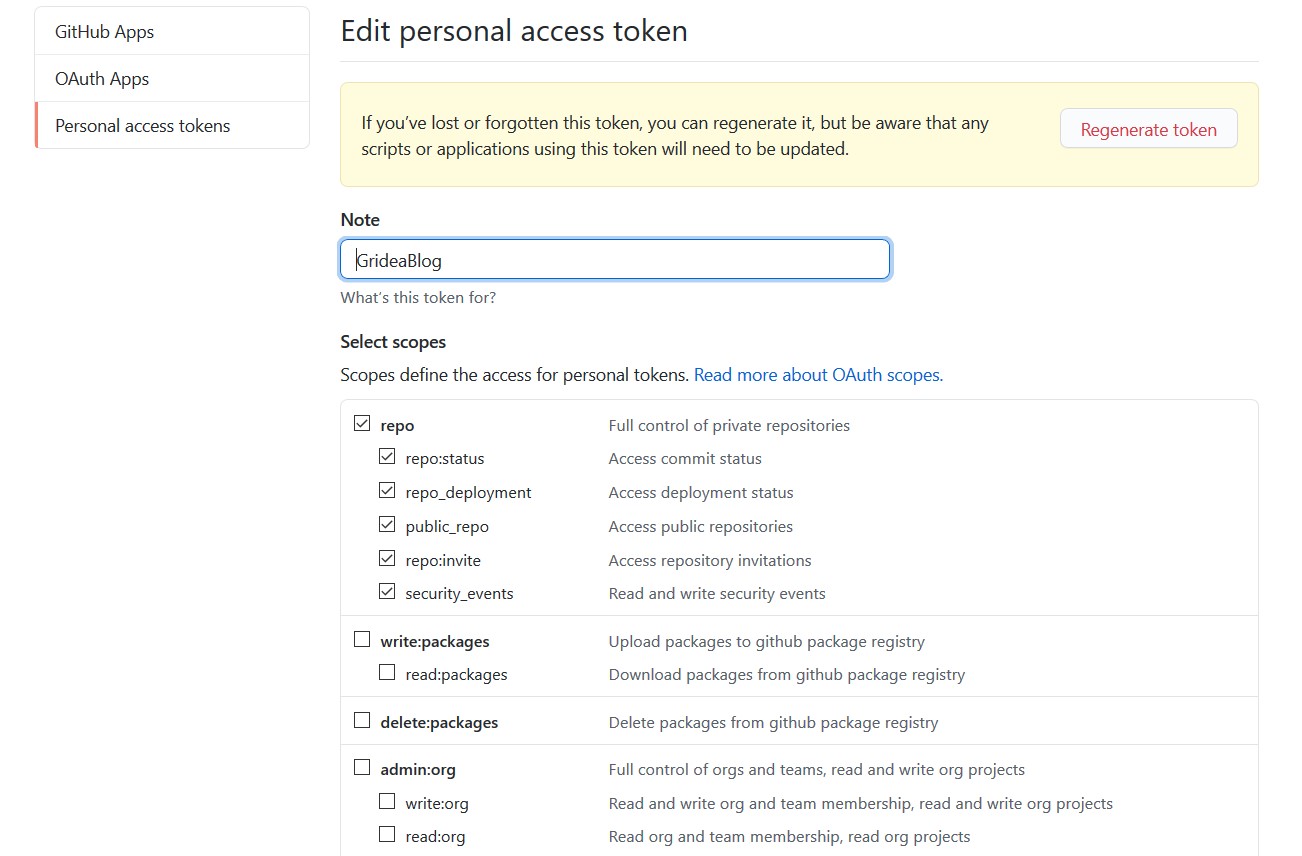
令牌需要 token 的功能。点击 github 头像 ,去 settings 里找 develop settings,Personal access tokens,generate a new token 建立一个新的token,可能会要求你输入密码。权限给 repo 的权限就可以。名字随便(名字的作用是日后提醒你这个 token 的用途)

将 token 值填入令牌里,点击“测试远程连接”看能否成功。一般会成功的。不能的话这里有 gridea 的官方 FAQ 文档。
没问题就可以发布博客了。
安装主题
gridea 内置了4款主题。也可以用第三方主题,比如 mandara 翻版 hexo 的 next 主题。文档开头链接给了,写得很详细,我就不写了。Next主题的技术文档
绑定自定义域名
首先你要有一个域名,腾讯云或者阿里云的都可以。然后执行下面这两步
- 自定义域名解析到 github pages 上。
以腾讯云为例。
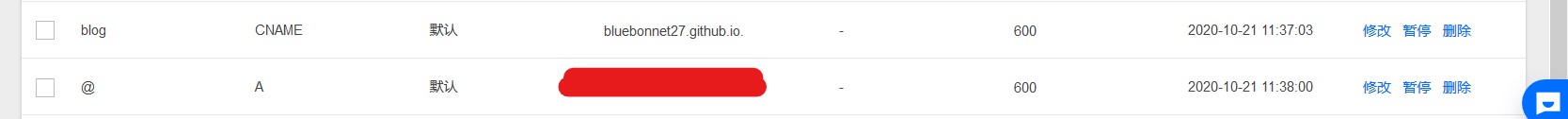
首先你要知道 github pages 的公网 ip 地址,这个用 powershell 的 ping 命令能查出来。然后在解析里加入两条解析记录:
- 首先是 CNAME 记录。记录值填写 xxx.github.io (xxx就是用户名),如果你想把博客绑定在三级域名而非二级域名下,你可以在主机记录里填写。比如我申请的域名是 bluebonnet27.xyz ,我想把博客绑定在 blog.bluebonnet27.xyz ,主机记录就填写 blog 。
- 然后是 A 记录。记录值填写之前查到的你的博客的公网 ip 地址就可以。主机记录用默认的@。

- github pages 绑定自定义域名
这个就比较简单了。直接在 github pages 里的 custom domain 选项填写自己的域名,save保存就可以。如果你不嫌麻烦,还可以开启下面的 Enforce HTTPS ,可以强制启用 https 连接。CA 证书的授权方是 encrypt。

评论
valine的评论系统依赖于leancloud,具体文档见上方,需要定期激活以免冷却。
🎯 更新日志
2022-7-17
- 更新 valine与leancloud的配置,修复了评论系统的bug。
- 更新 布局-相关信息
- 更新 赞赏-支付宝赞赏码
- 更新 社交-邮箱链接
- 删除 友链-baklib链接
- 增加 百度统计


