本说明基于 firefox 79
文章最早由我发布在CSDN地址
上一篇教程里,我介绍了如何使用 firefox color 自定义浏览器的主题。
文章链接
这一次我们将制作好的主题进行打包发布。
如同 firefox 的扩展一样,打包好的主题是一个xpi文件
我们将其解压(使用7zip或者别的解压软件都可以)

其中:
- images是主题用到的图片文件
- json是主题文件的描述,类似于 firefox 扩展的 json 描述。
我的主题 json 描述如下:
{
"manifest_version": 2,
"version": "1.0",
"name": "秒速五厘米1",
"theme": {
"images": {
"additional_backgrounds": [
"images/0.jpg"
]
},
"properties": {
"additional_backgrounds_alignment": [
"center center"
],
"additional_backgrounds_tiling": [
"no-repeat"
]
},
"colors": {
"toolbar": "rgba(43, 206, 227, 0)",
"toolbar_text": "rgb(255, 255, 255)",
"frame": "rgb(84, 84, 84)",
"tab_background_text": "rgb(255, 255, 255)",
"toolbar_field": "rgba(0, 0, 0, 0.36)",
"toolbar_field_text": "rgb(255, 255, 255)",
"tab_line": "rgb(255, 255, 255)",
"popup": "rgb(84, 84, 84)",
"popup_text": "rgb(255, 255, 255)",
"tab_loading": "rgb(255, 255, 255)"
}
}
}
其实这些东西就是在 firefox color 里自定义的部分,只不过将可视化的语言转成了代码。
接下来,我们登陆 firefox附加组件开发者中心

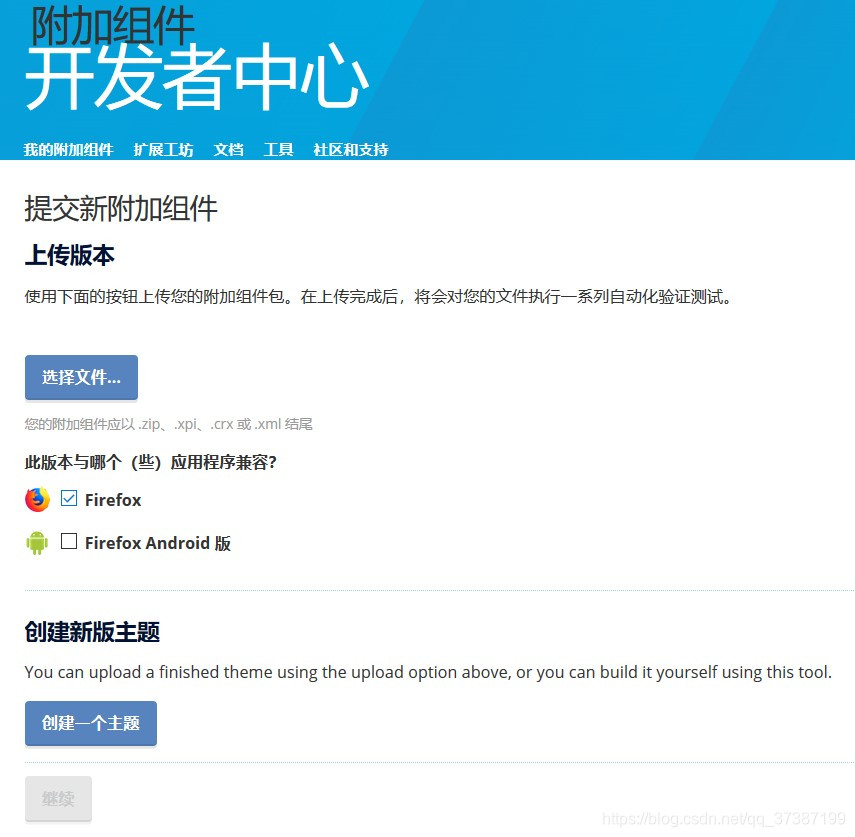
这里,我们选择提交一个新主题,并将主题交给mozilla的网站托管。

这里选择我们之前导出的xpi文件就可以了,选择兼容性为PC端的firefox。上传文件后会进行校验,没问题就可以转到发布页了。
值得一提的是,选择下面的创建一个主题也可以当场创建主题,但界面比较简陋,效果远不如 firefox color 的可视化要好。
下一个页面就是填写主题的详细信息了,中文名字方便中国人搜到主题,可惜的是 firefox 主题商店是没有“动漫”的分类的,所以我选择了“影视”。

这里的几个选项决定了cc协议的种类。
之后就是审核了,速度还是很快的。这里是我审核完的主题。
 希望这篇文章能对你有所帮助。
希望这篇文章能对你有所帮助。


